24 Project WicketStuff (Appendix) - Reference Documentation
Authors: Andrea Del Bene, Carsten Hufe, Christian Kroemer, Daniel Bartl
Version: 1.0.0.BUILD-SNAPSHOT
Table of Contents
24 Project WicketStuff (Appendix)
24.1 What is project WicketStuff
WicketStuff is an umbrella project that gathers different Wicket-related projects developed and maintained by the community. The project is hosted on GitHub at https://github.com/wicketstuff/core Every module is structured as a parent Maven project containing the actual project that implements the new functionality and an example project that illustrates how to use it in our code. The resulting directory structure of each module is the following:<module name>-parent
|
+---<module name>
---<module name>-examplesEvery WicketStuff module can be downloaded as JAR archive at http://mvnrepository.com . This site provides also the XML fragment needed to include it as a dependency into our pom.xml file.
24.2 Module tinymce
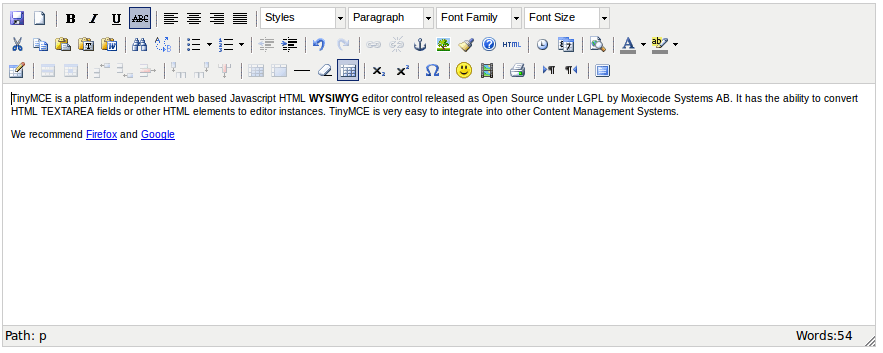
Module tinymce offers integration with the namesake JavaScript library that turns our “humble” text-areas into a full-featured HTML WYSIWYG editor: To “tinyfy” a textarea component we must use behavior TinyMceBehavior:
To “tinyfy” a textarea component we must use behavior TinyMceBehavior:TextArea textArea = new TextArea("textArea", new Model("")); textArea.add(new TinyMceBehavior());
 To add more functionalities we must use class TinyMCESettings to register additional TinyMCE plugins and to customize the toolbars buttons. The following code is an excerpt from example page FullFeaturedTinyMCEPage:
To add more functionalities we must use class TinyMCESettings to register additional TinyMCE plugins and to customize the toolbars buttons. The following code is an excerpt from example page FullFeaturedTinyMCEPage:TinyMCESettings settings = new TinyMCESettings(TinyMCESettings.Theme.advanced); //… // first toolbar //… settings.add(Button.newdocument, TinyMCESettings.Toolbar.first, TinyMCESettings.Position.before); settings.add(Button.separator, TinyMCESettings.Toolbar.first, TinyMCESettings.Position.before); settings.add(Button.fontselect, TinyMCESettings.Toolbar.first, TinyMCESettings.Position.after); //… // other settings settings.setToolbarAlign(TinyMCESettings.Align.left); settings.setToolbarLocation(TinyMCESettings.Location.top); settings.setStatusbarLocation(TinyMCESettings.Location.bottom); settings.setResizing(true); //… TextArea textArea = new TextArea("ta", new Model(TEXT)); textArea.add(new TinyMceBehavior(settings));
24.3 Module wicketstuff-gmap3
Module wicketstuff-gmap3 integrates Google Maps service with Wicket providing component org.wicketstuff.gmap.GMap. If we want to embed Google Maps into one of our pages we just need to add component GMap inside the page. The following snippet is taken from example page SimplePage:HTML:…
<body>
<div wicket:id="map">Map</div>
</body>
...public class SimplePage extends WicketExamplePage { public SimplePage() { GMap map = new GMap("map"); map.setStreetViewControlEnabled(false); map.setScaleControlEnabled(true); map.setScrollWheelZoomEnabled(true); map.setCenter(new GLatLng(52.47649, 13.228573)); add(map); } }
24.4 Module wicketstuff-googlecharts
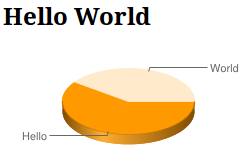
To integrate the Google Chart tool into our pages we can use module wicketstuff-googlecharts. To display a chart we must combine the following entities: component Chart, interface IChartData and class ChartProvider, all inside package org.wicketstuff.googlecharts. The following snippet is taken from example page Home:HTML:…
<h2>Hello World</h2>
<img wicket:id="helloWorld"/>
...IChartData data = new AbstractChartData(){ public double[][] getData(){ return new double[][] { { 34, 22 } }; } };ChartProvider provider = new ChartProvider(new Dimension(250, 100), ChartType.PIE_3D, data); provider.setPieLabels(new String[] { "Hello", "World" }); add(new Chart("helloWorld", provider));
 As we can see in the snippet above, component Chart must be used with <img> tag while the input data returned by IChartData must be a two-dimensional array of double values.
As we can see in the snippet above, component Chart must be used with <img> tag while the input data returned by IChartData must be a two-dimensional array of double values.
24.5 Module wicketstuff-inmethod-grid
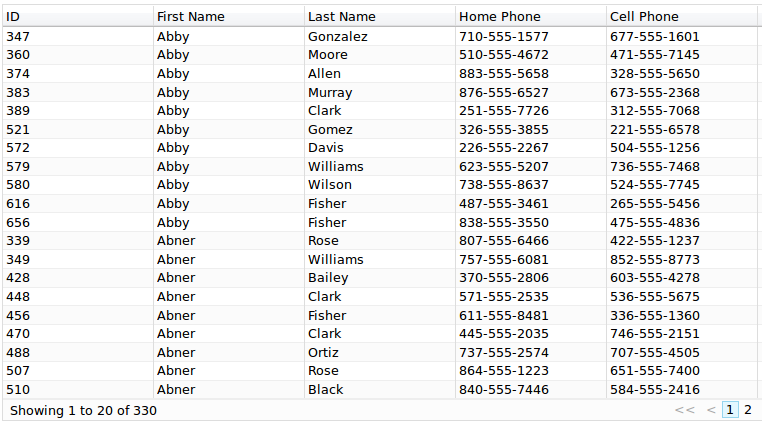
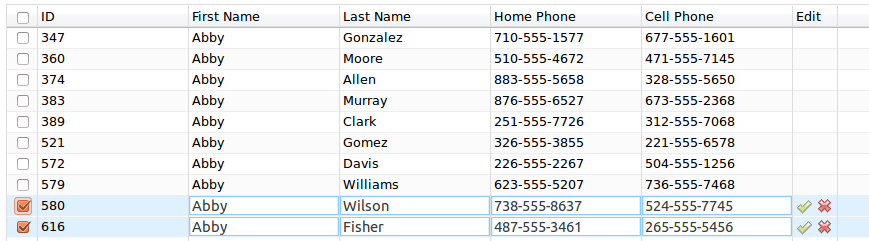
Module wicketstuff-inmethod-grid implements a sophisticated grid-component with class com. inmethod.grid.datagrid.DataGrid.Just like pageable repeaters (seen in paragraph 11.4) DataGrid provides data pagination and uses interface IDataProvider as data source. In addition the component is completely ajaxified: DataGrid supports also editable cells and row selection:
DataGrid supports also editable cells and row selection: The following snippet illustrate how to use DataGrid and is taken from wiki page https://github.com/wicketstuff/core/wiki/InMethodGrid :HTML:
The following snippet illustrate how to use DataGrid and is taken from wiki page https://github.com/wicketstuff/core/wiki/InMethodGrid :HTML:…
<div wicket:id="grid">Grid</div>
...final List<Person> personList = //load a list of Persons final ListDataProvider listDataProvider = new ListDataProvider(personList); //define grid's columns List<IGridColumn> cols = (List) Arrays.asList( new PropertyColumn(new Model("First Name"), "firstName"), new PropertyColumn(new Model("Last Name"), "lastName"));DataGrid grid = new DefaultDataGrid("grid", new DataProviderAdapter(listDataProvider), cols); add(grid);

